
Adobe Dreamweaver CS5.5
Price: $399 (upgrade $119)
www.adobe.com
Dreamweaver is arguably the standard against which all WYSIWYG web design applications are compared against. That doesn’t necessarily mean it’s the best application out there for this sort of thing, but Dreamweaver does offer all the essential features together with a reasonably intuitive interface and lots of sophisticated extras. So while some serious web designers do prefer to hand-craft their HTML from scratch, it’s probably fair to say those most commercial web sites will have been produced, at least in part, with some version of Dreamweaver.
Who’s it for?
Given its price tag, it may well be redundant pointing out that Dreamweaver is aimed at professional rather than home users. But even with that aside, Dreamweaver has a steep learning curve that sets it above, say, Freeway Pro, in terms of usage. Also unlike Freeway, Dreamweaver is not just a WYSIWYG web design programme but an HTML editor as well. That means that it allows the user to see the HTML code that makes up each web page and change it directly should the need arise.
This is something that web design-only programs like Freeway generally don’t offer, and the benefits are two-fold. Firstly, a program like Freeway that exports but doesn’t edit HTML works in between the user and the HTML files that make up a web site, so the user is essentially limited to doing only those things Freeway allows. Inevitably that makes certain things difficult, even impossible, to do easily. Secondly, and this is even more important, Dreamweaver can be used to edit or maintain web sites created by other applications, something that simply can’t be done with Freeway in any meaningful sense.
Another thing that can make Dreamweaver more desirable than other web authoring packages is the ease with which it integrates with other Adobe applications such as Flash. In short then, Dreamweaver is going to appeal to those web designers working in situations where sites need to be imported, built and/or maintained in collaboration with other professionals, where other Adobe applications are part of the workflow, and for whom the volume of web design work justifies the investment of time and money needed to use the application effectively.
User interface
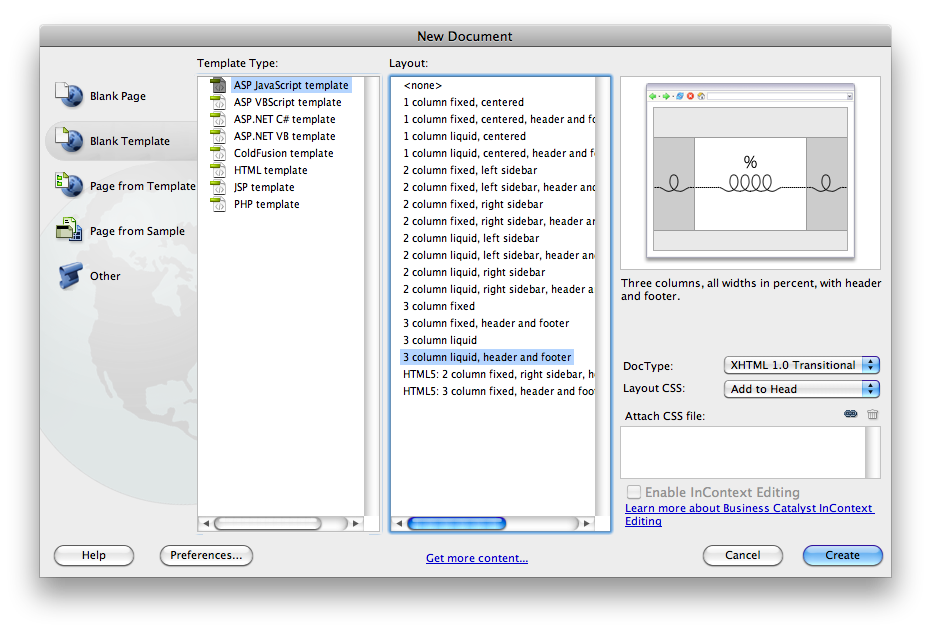
Like many other applications Dreamweaver opens (by default at least) with a template window that contains a selection of documents from which new web sites can be built. But unlike those offered by consumer-grade applications, which tend to concentrate on colour schemes and font choices, the Dreamweaver templates are deliberately rather plain, and instead offer up a variety of design styles and technology frameworks. For example, the options include whether the page will have 1, 2 or 3 columns; how those columns are arranged and whether they’re fixed or liquid; whether the document will use HTML 4, HTML 5, XHTML 1 or XHTML 1.1; and where the layout CSS data will go. There are also options for creating sites using frameworks such as ASP, ColdFusion, JSP and PHP that are used primarily by web designers to create dynamic web pages and web applications.
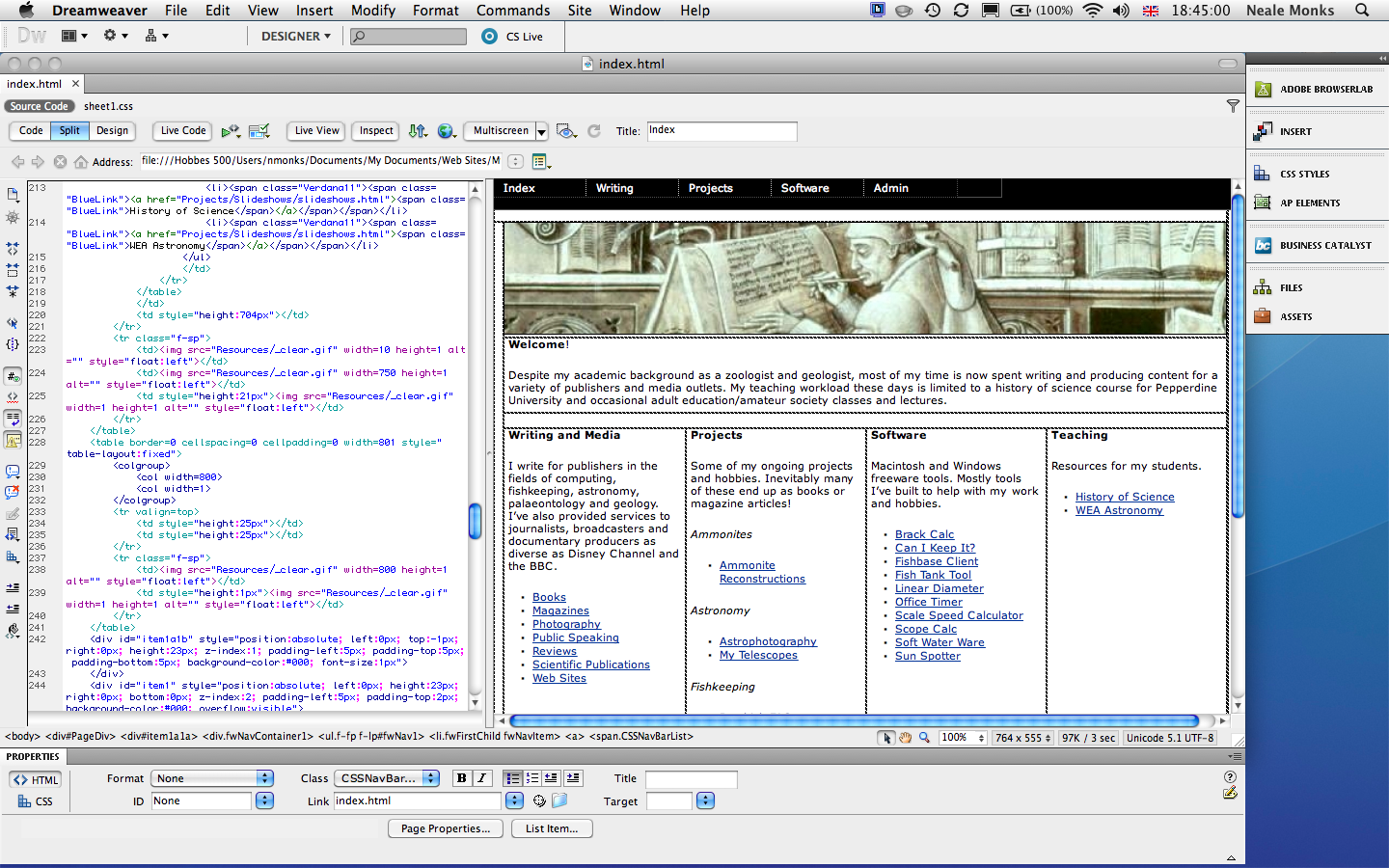
Dreamweaver CS5.5 has an interface that isn’t much changed, and users of earlier versions won’t find much to alarm them here. For those who haven’t used the program before, the key things are as follows. Firstly, Dreamweaver has a similar sort of interface to other Adobe applications, with a document window taking up most of the space, an application bar running underneath the menubar at the top, a large properties panel at the bottom, and a series of panels on the right-hand side containing buttons, tabs and controls for the various application tools. There’s nothing much to complain about here, but this interface does take up a lot of screen space, and on, for example, the 1440 by 900 pixel window of this reviewer’s MacBook Pro, the application interface was so busy that there wasn’t a huge amount of space for the actual document. Pro users will want to use Dreamweaver on a machine with the biggest possible display, and ideally one with two monitors, one for the document, and the other for the application toolbars and panels.

Secondly, Dreamweaver is exceptional among web authoring applications in providing a split-screen interface that makes it possible to view and if necessary edit a web page in both design (i.e., WYSIWYG) and code (i.e., HTML) modes at the same time. This is where Dreamweaver really stands apart from those WYSIWYG web design programs like Freeway that won’t allow you to tweak HTML directly. In Dreamweaver you can use the WYSIWYG mode to arrange the basics and to position things like images, while the HTML mode is useful for hand-crafting code, adding scripts, and frankly, getting things done that for one reason or another a WYSIWYG web design program won’t let you do. The usefulness of this cannot be overstated: as much as this reviewer appreciates and enjoys WYSIWYG web design programs like Freeway, they do force the user to work in the way the application wants them to, limiting creative freedom. In any case, by looking at the two windows at the same time, users can see how their edits to the HTML are the way the web page looks, or, going the other way, see how changes to the web page’s design are reflected in the HTML.
But is Dreamweaver easy to use? Rather like Photoshop, the basics are simple enough, but if the basics are all you need, then neither Dreamweaver nor Photoshop are likely to be sound investments in terms of either time or money. But just like Photoshop, getting to the heart of Dreamweaver takes effort and patience, and though it’s doubtful either application will be marketed on their ease of use, experienced web designers will find Dreamweaver straightforward enough that switching from other applications of this type shouldn’t be too hard. This reviewer started off with Dreamweaver 4 about ten years ago, through Dreamweaver CS and then Dreamweaver CS4, and while some things have changed as the years have passed, much remains familiar from one version to the next, and many of the tricks and shortcuts that work on, for example, modern versions of Photoshop and InDesign work in Dreamweaver too.
So what matters to pro users is that they’re given a huge amount of choice about how they work, much more than is normally offered by WYSIWYG web design programs. If you want to hand-craft your code while being able to see what the page would look like in a web browser, then you can work that way. If you’re not a serious coder and prefer to work from a design perspective, then Dreamweaver can be used that way too. Most pro designers will probably end up working somewhere between these two extremes, using Dreamweaver’s tools to handle most of the design and layout side of things, but tweaking some of the code directly as required.
What’s new since CS5.0?
One of the cool new things in Dreamweaver CS5.5 is the Multiscreen Preview panel that lets users see what their web pages look like on smartphones and tablets as well as plain vanilla computers. But this is more than just a bunch of different sized windows; users can also attach particular CSS files to different devices, so that when a given web page is viewed on, say, a tablet computer, it loads up a particular CSS file that provides formatting details optimised for that device.
Tangential to this is PhoneGap, a framework that lets users build native Android and iOS applications from within Dreamweaver. While slightly fiddly to configure from scratch (this reviewer had to refer to the Error “Android SDK failed to install” with Easy Install document on the Adobe.com site) once in place PhoneGap not only properly compiles the Android or iOS application, it also provides an emulator within which the application can be tested. Even putting aside all the other new features, simply as a platform for developing applications for smartphones it’s likely that Dreamweaver CS5.5 will make easily justify the upgrade cost.

Alongside PhoneGap is the integration of jQuery with Dreamweaver, making it easier to incorporate client-side Javascripts that work across platforms, including tablets and smartphones. In effect Dreamweaver brings to Javascript what REALBasic does to programming, starting users off with ‘blank’ applications that can be customised using simple fields, sliders, buttons and so on. As with editing HTML, users can choose to edit the scripting directly if and when they need to. Actually, it’s a bit more complicated than REALBasic, and you do need to understand how Javascript works before you’ll get anywhere, but for those who use Javascript already, jQuery should be a real timesaver.
Adobe BrowserLab lets users see how their web pages look in different web browsers (including Explorer, Firefox and Chrome). It’s a Flash-based web application rather than a feature of Dreamweaver, so users will need an Adobe account to use it, and it can take a (long!) time to upload your site and start up the browsers. Sometimes browsers don’t seem to load at all, or at least, take inordinate amounts of time for Adobe BrowserLab to load them that you end up quitting anyway. But once up and running it’s a pretty cool feature, and within reason gives a fair impression of how a site will look and work once published. Links should work, and at least some multimedia files work more or less as expected, for example Flash banners work but QuickTime movies don’t.
Summary
As well as these new features, Dreamweaver still retains all the useful professional web design stuff it had before: HTML code hinting, drag-and-drop import of media files, W3C validation, CSS starter pages and so on. It’s unquestionably a big application and there simply isn’t space here to go through all the features that were added in the previous versions of Dreamweaver.
If you’re in the market for a professional web design program and don’t need the hand-holding something like Freeway offers, then Dreamweaver is a sound investment, even at $399. No other application comes close to providing the same mix of raw coding on the one hand and WYSIWYG design on the other, and Dreamweaver CS5.5 certainly deserves a solid five-star rating. But as an upgrade from CS5 or even CS4, it all depends on how compelling you find the new features. The $119 upgrade isn’t out of order given the number of new features, and if designing sites for tablets and phones is what you’ll be doing in the near future, then frankly, the upgrade is probably essential. But Adobe BrowserLab works inconsistently and rather slowly, so if that’s one of the new features that interests you, you’ll probably want to try out the 30-day demo before laying down the cash.
- Pros: Huge feature set; flexible; optimised for multiplatform usage.
- Cons: Complicated; not easy to use; Adobe BrowserLab flaky.
- Price: $399 (upgrade $119)
- System requirements: Mac OS X 10.5.8 or better; multicore Intel processor
- MyMac.com Rating: 9 out of 10

Leave a Reply
You must be logged in to post a comment.