
I’ve read reviews about Dreamweaver, comparisons between it and GoLive, and even comparisons between different versions of Dreamweaver. What I haven’t read is how people use the program. So rather than write another review about its’ features I decided I would write about how I use Dreamweaver (DW) CS 3, version 9.
First a little background
I began using DW back at version 3 when Macromedia owned the program. I was new at web programming, taking some classes to create some web pages for a company I was employed at. The first class I took started me programming directly in HTML. Yes, writing code in this fashion was a good experience, but slow for me since I wasn’t doing it all the time. The next class introduced something to me called “Dreamweaver.†I remember how excited I was to not have to write code for a rollover. All I had to do was use drop down menus and tell the program what pictures I wanted to use, and where, and there it was on the page. Most of the time it worked as advertised. So I decided to use this newfound skill to share one of my hobbies, weather watching. My site can be viewed here.
This URL is primarily what I use DW for. I do a little freelance web programming, but the vast majority of the time I spend using DW is for my own site.
The First Time
Opening DW for the first time is an intimidating experience.
There are so many menu options and so many places to begin, it’s really tough using this program if you don’t have a training book, or had the opportunity to take a hands-on class. Sure, there are some people who could open the program and start right up, but I think most won’t be able to do that. Having said that, I will admit that the latest version of DW makes it much easier to start using the program than previous versions.
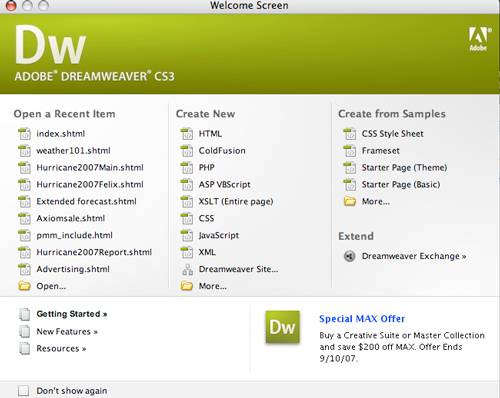
After starting up the program, you are greeted with a “Welcome Screen†full of choices.

This menu is broken up into three sections, “Open a recent item,†‘Create New,†and “Create from Samples.â€
Let’s take a look at the last two sections.
Create New
This section provides the user with blank pages or blank scripts. Click on “HTML†and get a blank page to start writing code in, if that is your pleasure. The same can be said for the Cold Fusion, PHP, CSS, JavaScript and XLM buttons. Other than the HTML button, beginning users probably will not use this section unless they can program in those languages.
Create from Samples
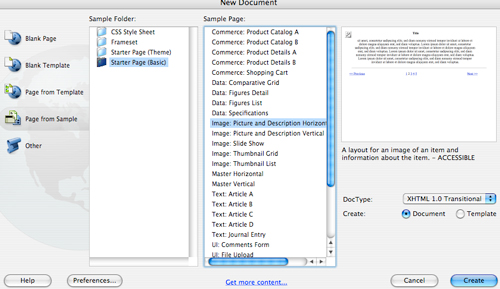
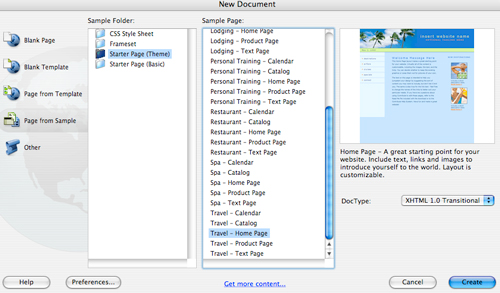
I think this is one of the most useful sections, especially if you are a beginner. Clicking on “CSS Style Sheet†or “Frameset†will give you blank CSS styled or various kinds of pages with frames enabled. This is a great place to start a new page. When you click on “Starter Page (Theme)†you’ll find a list of themed blank pages that come in sets.
For example, if you look at the “Travel†site pages you’ll see that DW provides five pages for this theme, a homepage, catalog, text page, product page, and a calendar page. If you were going to design a travel site, this themed sample provides all of the pages you need including links and images. These are all very customizable. Some others included are a Restaurant, Spa and lodging, but you can customize these themes to fit just about anything. The “Starter Page (Basic)†section gives you 25+ forms and basic layouts you can adapt for your site. All in all, this is a great area to start exploring DW from.


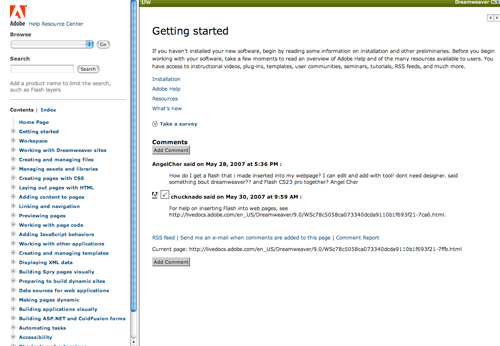
At the bottom of the Welcome Screen, there is a link entitled, “Getting Startedâ€. Clicking on this link sends you online to the Adobe Help Resource Center.

From here you can access an index on the left that will answer just about any question you might have. There is also a search field provided so you can type in keywords to search on. The Adobe online help areas are quite extensive. They provide video tutorials and blogs that you can use to get answers to some of your questions.
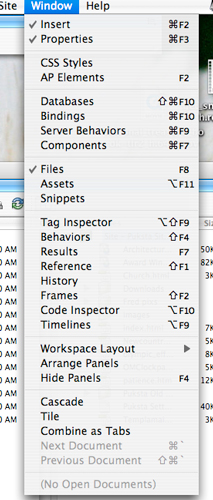
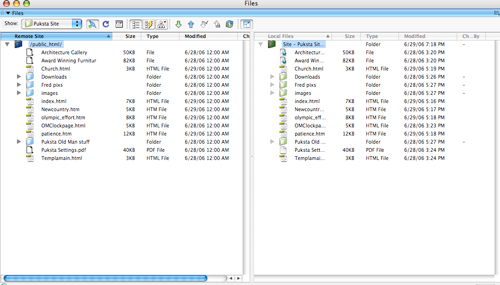
After you set up your web site, and you are regularly uploading web pages to your host, you will want to use the “Manage Sites†window which you can access under the “window†menu option by dragging down to “Files.â€


From this window you can see your web site files on both your hard drive AND on your remote host’s drive. Manipulating files using this window makes it easy to upload new files, update pages, and delete old pages and files off the host drive. If you have updated a page, say, added new graphics, when you use the upload option within the Manage Sites window, you’ll be given an option on whether or not you want to upload new images (Put dependant files?) or just the text portion of the page. This makes for swifter uploads to your site.
In conclusion
DW is the premier web creation program on the planet. It can help you create any kind of web page you can imagine with a variety of web programming languages. As you might expect, this much power can be very complicated. I have barely nicked the surface of what this program can do. If you can afford to take an external class, I would certainly suggest it. If not, buying one of the many DW books to use as a handy reference is highly recommended. You can use this program without any formal training, but the learning curve is not for the faint of heart.

Leave a Reply
You must be logged in to post a comment.